1. What is Accessibility? 🤷♂️
Accessibility refers to the design of products, devices, services, or environments that cater to people with disabilities. In the context of mobile apps, accessibility means enabling access for people with special needs using accessible design and assistive technology. It’s about creating apps that everyone, regardless of their abilities, can navigate and use effectively.
2. Who Benefits from Mobile Accessibility? 🤔
Accessibility isn’t just for one specific group; it covers a wide range of users with various needs, including:
- Vision Issues
This includes users who are blind, have low vision, or experience color blindness. - Hearing Issues
People who are deaf or hard-of-hearing also rely on accessible features; - Cognitive Issues
Users with learning disabilities, distractibility, or memory difficulties benefit from intuitive, easy-to-navigate apps; - Motor Issues
People with muscular dystrophy or similar conditions may need alternative input methods like gestures or voice commands.
By considering these groups, developers ensure their apps serve a broader audience, creating a more inclusive experience.
3. Assistive Technology in Mobile Apps: Screen Readers 📱
One of the most essential tools for accessibility in mobile apps is the screen reader. Screen readers convert text to speech and allow users with vision impairments to interact with the app. The two most common screen readers in mobile environments are:
- Android TalkBack
- iOS VoiceOver
These tools read out elements on the screen, enabling visually impaired users to understand and navigate the app.
4. Designing and Building Accessible Mobile Apps 💡
Creating accessible mobile apps is crucial to ensuring that all users, regardless of their abilities, can benefit from digital services. Here are key practices for both designers and developers to follow:
- Prioritize Accessibility from the Start
Inclusive design begins with considerations such as adequate color contrast, scalable fonts, and intuitive navigation to accommodate users with various disabilities; - Integrate Accessibility Features Early
Adopt an “accessibility by design” approach, integrating tools like VoiceOver (iOS) and TalkBack (Android) early in development to support users with visual impairments; - Offer Multiple Input Methods
Ensure your app allows for diverse input methods, such as voice commands, gestures, and physical keyboards, to enhance usability for individuals with different needs; - Test with Diverse Users
Collaborate with people with disabilities during testing to identify real-world challenges that automated tools may miss, ensuring your app is truly inclusive; - Follow Accessibility Standards
Adhere to established guidelines like WCAG and platform-specific accessibility standards to meet global accessibility requirements and deliver a more usable app for all.
5. Accessible Coding Practices ⚙️
In mobile app development, particularly with React Native, there are several important properties developers should prioritize to improve accessibility. While these are some of the key properties, you can find the full list at React Native Accessibility Documentation:
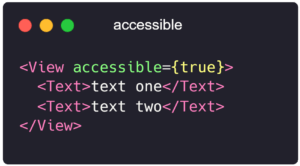
- accessible: marks the view as an accessibility element;

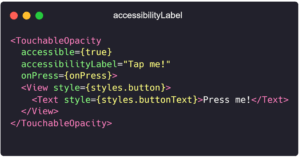
- accessibilityLabel: helps users know which element they are interacting with, especially when using screen readers;

- accessibilityRole: informs users of the function of a component (e.g., button, header, etc.);

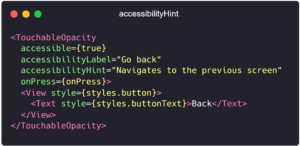
- accessibilityHint: provides additional context on what an element does or how to interact with it.

These properties ensure that the app communicates effectively with assistive technologies like screen readers.
6. Tools for Accessible Development and Testing 🔧
Creating accessible mobile apps involves not just identifying and fixing issues during development but also thorough testing. Here are some tools that can help streamline both development and testing for accessibility compliance:
- eslint-plugin-react-native-a11y: this tool, based on the popular eslint-plugin-jsx-a11y, automatically flags potential accessibility issues in your React Native code, making it easier to build inclusive apps from the start;
- BrowserStack: a cross-browser testing platform that includes accessibility testing for mobile apps. It allows you to test how your app behaves across various devices and browsers, ensuring a seamless experience for all users;
- axe DevTools® for Mobile: a powerful tool for mobile app accessibility testing. It helps developers catch accessibility issues early and provides detailed guidance for fixing them.
By incorporating both development tools and robust testing solutions, you can ensure that your mobile app is accessible to a wider audience.
Conclusion: Why Accessibility Matters ♿️
Accessibility is not just a nice-to-have feature — it’s a necessity. By making your mobile apps accessible, you ensure that all users, regardless of their abilities, can interact with and benefit from the app. Whether it’s through screen readers, alternative input methods, or following coding best practices, the goal is to create an app that is inclusive, easy to use, and offers a seamless experience to everyone. Remember, accessibility is about designing with empathy, for a world that’s more connected and inclusive.
By following these guidelines and leveraging the right tools, you can make sure your mobile apps are accessible to all, expanding your audience and improving the overall user experience.