Web applications have become a mainstay in today’s technological landscape. Whether it’s for e-commerce, communication, or information retrieval, we rely on these web-based platforms for various tasks. Ensuring that these web applications function seamlessly and reliably is an important step in software development. This is where web automation and testing come into play. In this article, we are going to see how Robot Framework, a popular open-source test automation framework, and Playwright, a powerful browser automation library, create a dynamic duo for efficient web testing and browser interaction.
We’ll explore the setup, syntax, and capabilities of this combination, and learn how to create comprehensive test cases for web applications. Whether you’re a seasoned tester looking to enhance your automation toolkit or a developer seeking to streamline testing processes, the combination of Robot Framework and Playwright holds the potential to reinvent your web automation endeavors.
Technologies
Robot Framework:
Robot Framework is an open-source and extensible test automation framework used to automate a wide range of tasks, from functional testing of web applications to acceptance test-driven development (ATDD) and it boasts a rich ecosystem of libraries, such as Selenium and Playwright. At its core, Robot Framework employs a keyword-driven approach, making it accessible to individuals with minimal programming experience. Test cases are constructed using plain text files in a tabular format, with a strong emphasis on natural language and readability. Its simplicity allows the collaboration between technical and non-technical team members, as the latter can help in testing endeavors even if they lack the technical knowledge.
Robot Framework encourages practices such as data-driven testing and the use of variables, tags, and reusable keywords to help create well-structured and scalable test suites. The framework also possesses reporting and logging capabilities to ensure the testing process is transparent and easily traceable, aiding in the identification and resolution of issues. Robot Framework is also equipped with comprehensive documentation on its official website and allows the creation of custom libraries tailored to specific project requirements.
Playwright:
Playwright is a browser automation library developed by Microsoft that provides a powerful, cross-browser automation solution for modern web applications, enabling developers and testers to interact with web pages, perform browser-based testing, and extract data with ease and flexibility. Playwright supports automation in major web browsers, including Google Chrome, Mozilla Firefox, and Microsoft Edge. What sets this framework apart is its unified and consistent API that allows testers to write browser automation scripts that work seamlessly across different browser engines.
One of the standout features of Playwright is its ability to interact with web pages in ways that mimic user interactions such as clicking buttons, filling forms, and navigating pages. Also, it can interact with iframes, perform actions within shadow DOM elements, and manage popup dialogs, providing a holistic approach to browser automation. Like Robot Framework, it is compatible with a wide range of programming languages, such as JavaScript, Python, and C#. Its documentation is comprehensive and user-friendly, making it accessible to developers and testers of varying skill levels, while also having an active community and frequent updates to ensure that developers and testers are always equipped with the latest features and fixes.
Setup: Robot Framework with Playwright
Installation and file creation:
Before we can start developing tests with Robot Framework and its Playwright library (Browser), Node 18 is required to be previously installed. The framework and the library can then be installed by using pip:
- pip install robotframework
- pip install robotframework-browser
After installing the Playwright library, named Browser Library, it can be initialized by using:
- rfbrowser init
After the installation, create a new file with extension “.robot” using any text editor, like Sublime or VSCode.
Creating a test suite:
The first step when creating a test suite with Robot Framework is to define its settings in the *** Settings *** section:

Library: Specifies the library used in the test. In this case, it’s a Browser for browser automation.
Suite Setup: Used to specify actions that should be performed before the execution of the test cases.
Suite Teardown: Used to specify actions that should be performed after the execution of the test cases.
Documentation: Describes the purpose of the test suite.
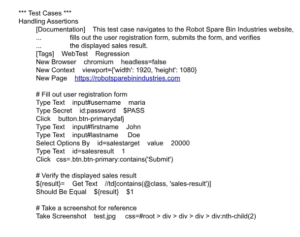
The *** Test Cases *** section in Robot Framework is where individual test cases are defined along with the steps or actions that should be executed as part of each test case. This section is a critical part of a test suite, as it outlines the specific scenarios that are to be tested. Let’s take a look at the example below:

The elements present in the test are the following:
Handling Assertions: This is a user-friendly name that describes the purpose of the test case. It also helps identify the test case when the test suite is executed.
[Documentation]: This is an optional section that allows you to provide additional information or a description of the test case.
[Tags]: Tags are optional labels that you can assign to a test case. They are useful for categorizing and organizing different types of test cases.
Test Case Setting: These are the actions that define the steps of your test case. They use keywords to represent operations or interactions with your system, and they are provided by libraries (such as PlaywrightLibrary for browser automation). In this test, we use keywords such as New Page, Type Text, Click, and Take Screenshot.
See the documentation about Browser library keywords (currently 131), here.
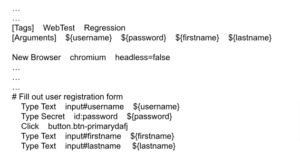
We can also take another approach to testing using arguments. To do so, we can add the setting [Arguments]. Then we proceed to define what we want to use as parameters in our test, as follows:

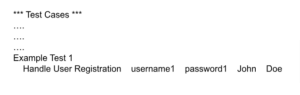
Instead of having the values already defined in the test, we use placeholders in their place (e.g. ${username}) to make the test more flexible and reusable. Then, we can create a new test that uses the previous on as a keyword and customize which values we pass as arguments as we can see below:

Finding elements with Playwright:
Identifying elements is a crucial aspect of web automation, and in the context of the Robot Framework with Playwright, it involves specifying how to locate and interact with HTML elements on a web page. In the previous test, several ways of identifying elements on a web page were displayed:
- CSS Selectors: CSS selectors are patterns used to select and style HTML elements on a webpage. In the Robot Framework with Playwright, you can use CSS selectors to locate elements by their attributes, classes, or positions in the DOM.
Example: Type Text input#username ${username}
- XPath: XPath is a powerful query language for selecting nodes in an XML or HTML document. In Playwright, we can use XPath expressions to locate elements based on various criteria, including attributes, text content, or hierarchy.
Example: ${result}= Get Text //td[contains(@class, ‘sales-result’)]
- ID: HTML elements can have unique identifiers called IDs. Using an element’s ID is a straightforward and efficient way to locate a specific element on a webpage.
Example: Type Secret id:password ${password}
- Text Content: Locating elements based on their visible text content is useful when we want to interact with elements that have specific text on the page.
Example: Click css=.btn.btn-primary:contains(‘Submit’)
After writing the two parts, the test can be executed through a terminal with the following command:
- robot <filename>.robot
Best Practices and Tips
Whether testers or developers choose to use Playwright with Robot Framework or not in their testing procedures, here are some of the most important practices and considerations to have when creating test suites:
Robot Framework:
- Descriptive Names: Descriptive names are essential for understanding the purpose of test cases and keywords. Use names that indicate what the test does. For example, instead of naming a test case “Test_001,” name it “Verify_Login_Success.”
- Promote Modularity: Break down complex test cases into reusable keywords. This modularity promotes code reusability and simplifies maintenance. For example, if you have a login process in multiple test cases, create a reusable keyword for login instead of repeating the necessary keywords each time the login is required.
- Setup and Teardown: Use [Setup] and [Teardown] settings to prepare the test environment before test execution and clean up afterward. This ensures consistency and reliability by setting up a known state for tests. For example, a useful [Teardown] for a program that opens multiple windows would be a keyword designed to close any open programs upon completion.
- Graceful Error Handling: Implement error handling to deal with unexpected issues during test execution. Keywords like Run Keyword And Ignore Error or control keywords like TRY/EXCEPT allow you to continue testing even when errors occur.
Playwright:
- Page Objects and Actions: Implement a Page Object Model (POM) to encapsulate page elements, their actions, and interactions in separate classes. This promotes code organization and maintainability.
- Headless Mode: Utilize headless mode for faster test execution, which is especially valuable for automated tests in CI/CD pipelines or for performance testing.
- Cross-Browser Testing: Expand your test coverage by running the same tests on multiple browsers and platforms. Playwright supports various browsers, making cross-browser testing easier.
- Continuous Integration: Integrate Playwright tests into your CI/CD pipeline to automate testing on every code commit. This ensures that new changes do not introduce regressions.
Conclusion
Throughout this article, we saw that the integration of Robot Framework with Playwright provides a reliable solution for efficient and readable web automation. The concise syntax of Robot Framework, combined with Playwright’s robust capabilities allows easy cross-browser testing, seamless element identification, and effective synchronization. This integration promotes collaboration and accelerates the development of reliable automated tests, ensuring the delivery of high-quality web applications. While both are powerful frameworks in their own right, complementing the strengths of each one of them provides testers with another useful tool in the ever-growing software testing world.