1. What is Web Accessibility?
Web accessibility means having a website and web tools designed to be used by everyone, including people with disabilities. However, currently many sites and tools are developed with accessibility barriers that make them difficult or impossible for some people to use.
Having the web accessible is beneficial for everyone, which is why there are international web standards that define what is needed for accessibility.
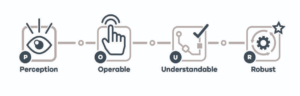
The goal is to make digital content perceivable, operable, understandable, and robust for all users, regardless of their abilities or disabilities. These are the four principles of web accessibility, often summarised by the acronym POUR.

Fig 1 – Four principles of web accessibility.
2. Key Principles of Web Accessibility
Web accessibility is guided by four fundamental principles outlined in the Web Content Accessibility Guidelines (WCAG) 2.1.:
- Perceivable
Information and user interface components must be presented in a way that users can understand, regardless of their abilities.
Examples: Watching a movie with subtitles.
- Operable
Users should be able to interact with and navigate the website using various input methods, such as a keyboard or voice commands.
Examples: Completing a form using the tab key on the keyboard to change inputs.
- Understandable
Content and navigation should be presented in a way that is clear and easy to comprehend for all users, avoiding confusion or ambiguity.
Examples: Having a logical and consistent navigation structure.
- Robust
Develop web content that is compatible with current and future technologies, ensuring a consistent and reliable user experience.
Examples: Use valid and semantic HTML to enhance compatibility.
These principles are organized to create a web environment that is not only accessible to people with disabilities but also adaptable to different technologies and future developments. Following these principles helps to create a more inclusive digital experience for all users.

Fig 2 – Four fundamental principles outlined in the WCAG 2.1.
3. Common Barriers to Accessibility
Ensuring web accessibility requires addressing various barriers that can impede users with disabilities from fully engaging with digital content. Identifying and overcoming these common barriers is crucial for creating an inclusive online experience. Here are a few common barriers that affect accessibility:
- Inaccessible images and multimedia
– Issue: Lack of alternative text for images and multimedia content.
– Impact: Users with visual impairments rely on alternative text to understand the content
- Lack of proper heading structure
– Issue: Inappropriate use of headings or absence of heading structure.
– Impact: Screen reader users depend on heading structure for navigation and understanding content hierarchy.
- Inconsistent navigation
– Issue: Navigation menus that lack consistency or clear organization.
– Impact: Users, especially those with cognitive or motor impairments, may struggle to navigate the site efficiently.
- Poor colour contrast
– Issue: Insufficient contrast between text and background colors.
– Impact: Users with low vision or color blindness may find it challenging to read content.
- Unresponsive design
– Issue: Lack of responsiveness to different devices and screen sizes.
– Impact: Users using various devices, including those with assistive technologies, may face difficulties in accessing content.
- Non-descriptive links
– Issue: Links with generic text like “click here” instead of descriptive text.
– Impact: Screen reader users depend on meaningful link text to understand the link’s purpose.
- Inaccessible forms
– Issue: Forms without proper labels, instructions, or validation messages.
– Impact: Users with various disabilities may struggle to complete forms accurately.
- Auto-playing media
– Issue: Videos or audio that start playing automatically.
– Impact: Users, especially those with cognitive or sensory sensitivities, may find this disruptive.
- Complex navigation structures
– Issue: Overly complex navigation structures or excessive use of dropdown menus.
– Impact: Users with cognitive impairments or those using screen readers may face challenges in understanding and navigating.
- Inaccessible PDFs and documents
– Issue: PDFs and documents that are not properly tagged or lack text alternatives.
– Impact: Users with disabilities may struggle to access information within these documents.
Addressing these common barriers through adherence to accessibility guidelines and best practices ensures that your digital content is welcoming and usable for all users, fostering a more inclusive online environment.
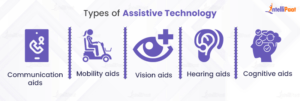
4. Assistive Technologies

Fig 3 – Types of assistive technology.
Assistive technologies play a crucial role in bridging the digital accessibility gap, enabling individuals with disabilities to interact with digital content more effectively. Understanding and supporting these technologies is essential for creating a truly inclusive online experience.
- Screen readers
– Functionality: Convert digital text into synthesized speech or Braille output.
– Users: Blind or visually impaired individuals.
– Considerations: Ensure proper semantic HTML, descriptive headings, and alternative text for images.
- Braille displays
– Functionality: Convert on-screen text into Braille output.
– Users: Blind individuals who read Braille.
– Considerations: Provide content that is easily translated into Braille, including proper labeling and structure.

Fig 4 – Braille display.
- Speech recognition software
– Functionality: Converts spoken words into text.
– Users: Individuals with mobility impairments or those who prefer voice commands.
– Considerations: Ensure that interactive elements are operable via voice commands.
- Screen magnifiers
– Functionality: Enlarge on-screen content for users with low vision.
– Users: Individuals with visual impairments or those who require magnification.
– Considerations: Design layouts that maintain readability at different magnification levels.
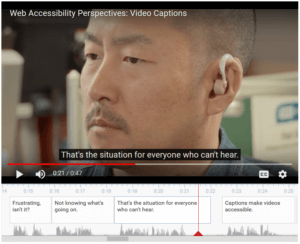
- Closed captioning
– Functionality: Displays text synchronized with multimedia content.
– Users: Deaf or hard-of-hearing individuals.
– Considerations: Include accurate captions for videos and other multimedia elements.

Fig 5 – Text display synchronized with multimedia content.
- Alternative input devices
– Functionality: Allows users to interact with a computer using alternative devices (e.g., sip-and-puff devices, head pointers).
– Users: Individuals with motor impairments.
– Considerations: Ensure all functionality is accessible via alternative input methods.

Fig 6 – User interacting with a computer using alternative devices.
- Text-to-Speech (TTS) Software
– Functionality: Converts written text into spoken words.
– Users: Individuals with reading difficulties or cognitive impairments.
– Considerations: Provide options to control the speed of speech and offer alternative formats for complex content.
- Switch access
– Functionality: Enables users to interact with digital devices using switches.
– Users: Individuals with severe motor impairments.
– Considerations: Ensure all interactive elements can be operated with switch devices.
Understanding the needs of users relying on assistive technologies and designing digital content that is compatible with these tools is essential for creating an inclusive and accessible online environment.
5. Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines (WCAG) are a set of internationally recognized guidelines developed by the Web Accessibility Initiative (WAI) of the World Wide Web Consortium (W3C).
These guidelines provide a framework for creating accessible web content and ensuring a more inclusive digital experience for all users.
WCAG 2.1 Guidelines follow the POUR essential principles of web accessibility and use a level system to evaluate the highest, medium, and basic levels of accessibility standards:
- Level A – Basic Accessibility
Addresses the most critical and fundamental aspects of accessibility. A foundation for ensuring that content is accessible to the broadest range of users.
- Level AA – Increased Accessibility
Builds upon Level A and addresses more advanced issues. Achieving Level AA compliance significantly improves the user experience for individuals with disabilities.
- Level AAA – Enhanced Accessibility
Addresses the highest level of accessibility standards. Provides the most comprehensive and inclusive experience for users with disabilities.
Adhering to the WCAG guidelines is crucial for creating web content that is accessible, usable, and inclusive for individuals with disabilities. Compliance with these guidelines not only ensures legal conformance but also fosters a positive user experience for a diverse audience.

Fig 7 – Representation of the system of levels of the POUR principles of web accessibility.
6. Testing and Evaluation
Ensuring the accessibility of a website involves systematic testing and evaluation processes. By identifying and addressing accessibility issues early in the development cycle, you can create a more inclusive digital environment. Here are some key considerations for testing and evaluating web accessibility:
- Automated Testing vs. Manual Testing
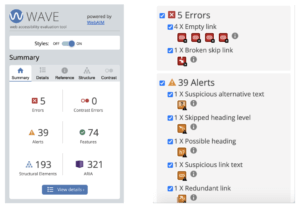
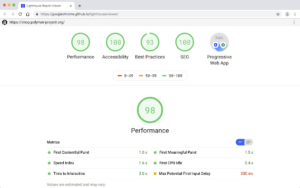
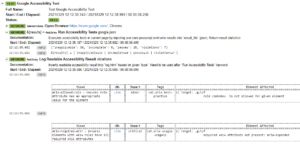
– Automated Tools: Use accessibility testing tools to scan your website for common issues. Examples include Wave, Lighthouse, and Axe.
– Manual Testing: Conduct thorough manual tests to catch subtle issues that automated tools may miss. Human evaluation is essential for a comprehensive assessment.

Fig 8 – Wave example.

Fig 9 – Lighthouse example.

Fig 10 – Axe accessibility test.
- Testing with assistive technologies
– Screen Readers: Test your website with popular screen readers such as JAWS, NVDA, and VoiceOver to ensure compatibility.
– Keyboard Navigation: Verify that all interactive elements can be navigated and activated using a keyboard.
- User testing
– Diverse User Groups: Conduct usability testing with individuals who have various disabilities. This provides valuable insights into real-world user experiences.
– User Feedback: Solicit feedback from users with disabilities about their interactions with your website.
- Validation and compliance
– WCAG Conformance: Ensure that your website aligns with the Web Content Accessibility Guidelines (WCAG) 2.1 at the desired conformance level (A, AA, or AAA). Use w3.org/TR/WCAG21/ to check out a wide range of recommendations for making Web content more accessible.
– HTML Validation: Regularly validate your HTML code to ensure it adheres to web standards.
- Responsive design testing
– Device Compatibility: Test your website on various devices and screen sizes to ensure a consistent and accessible experience.
– Browser Testing: Verify compatibility across different web browsers to address potential rendering issues.
- Colour contrast testing
– Contrast Ratios: Use tools, such as WebAIM Contrast Checker to check color contrast ratios, ensuring that text is easily readable against background colors.
– Accessible Color Choices: Choose color combinations that are accessible to users with low vision or color blindness.
By incorporating these testing and evaluation practices, you can identify and address accessibility issues systematically, creating a more inclusive and user-friendly web experience for individuals with disabilities. Regular testing and ongoing efforts are essential for maintaining and improving accessibility over time.7. In conclusion, web accessibility is not just a legal requirement; it’s a commitment to creating an inclusive and equitable online experience for users of all abilities.
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.”
— Tim Berners-Lee, W3C Director and inventor of the World Wide Web