As aplicações Web tornaram-se num pilar no atual cenário tecnológico. Contamos com estas plataformas para diversas tarefas, seja para comércio eletrónico, comunicação ou para recuperação de informações. Garantir que elas funcionem de maneira contínua e confiável é uma etapa fundamental no desenvolvimento de software. É aqui que a automação e os testes entram em ação.
Neste artigo, analisaremos como é que Robot Framework, uma popular framework de automação de testes open-souce, e Playwright, uma biblioteca eficaz de automação de navegador, criam uma dupla dinâmica para testes web eficientes e para uma fácil interação com o navegador. Iremos explorar a sintaxe, os recursos, como configurar esta combinação e aprender como criar test case abrangentes para aplicações web. Quer sejas um tester experiente que procura aprimorar o seu kit de ferramentas de automação ou quer sejas um programador que busca agilizar os processos de teste, a combinação de Robot Framework com Playwright têm o potencial de reinventar os teus esforços de automação web.
Tecnologias
Robot Framework:
Robot Framework é uma framework de automação de teste extensível e de open-source utilizada para automatizar uma ampla gama de tarefas, desde testes funcionais de aplicações web até desenvolvimento orientado a testes de aceitação (ATDD) e possui um ecossistema rico de bibliotecas, como Selenium e Playwright. Essencialmente, Robot Framework emprega uma abordagem baseada em keywords, tornando-o acessível até a indivíduos com pouca experiência em programação. Os test cases são construídos recorrendo a linhas de texto simples em formato tabular, com forte ênfase na linguagem natural e na legibilidade. A sua simplicidade permite a colaboração entre membros técnicos e não técnicos da equipa, visto que estes últimos podem ajudar nos testes mesmo que não tenham conhecimentos técnicos.
O Robot Framework incentiva práticas como testes orientados a dados e o uso de variáveis, tags e palavras-chave reutilizáveis para criar conjuntos de testes bem estruturados e escaláveis. A estrutura também possui ferramentas para gerar relatórios e registos para garantir que o processo de testes é transparente e facilmente rastreável, auxiliando na identificação e resolução de problemas. Robot Framework também está equipado com documentação abrangente na sua página oficial e permite a criação de bibliotecas personalizadas adaptadas aos requisitos específicos do projeto.
Playwright:
Playwright é uma biblioteca de automação do navegador desenvolvida pela Microsoft que fornece uma solução poderosa de automação entre navegadores para aplicações Web modernas, permitindo que programadores e testers interajam com páginas Web, realizem testes baseados em browser e extraiam dados com facilidade e flexibilidade. Playwright oferece suporte à automação nos principais navegadores Web, incluindo Google Chrome, Mozilla Firefox e Microsoft Edge. O que diferencia esta estrutura é a sua API unificada e consistente, que permite aos testers escrever scripts de automação de browser que funcionam perfeitamente em diferentes mecanismos do mesmo.
Um dos recursos de destaque do Playwright é sua capacidade de interagir com páginas Web de maneiras semelhantes às interações dum utilizador, como clicar em botões, preencher formulários e navegar nas páginas. Além disso, ele pode interagir com iframes, executar ações em elementos shadow DOM e gerir caixas de diálogo pop-up, fornecendo uma abordagem holística para a automação de browsers. Tal como a Robot Framework, é compatível com uma ampla variedade de linguagens de programação, como JavaScript, Python e C#. A sua documentação é abrangente e fácil de usar, tornando-a acessível a programadores e testers de diversos níveis de experiência. Possui uma comunidade ativa e atualizações frequentes para garantir que programadores e testers estejam sempre equipados com os recursos e correções mais recentes.
Setup: Robot Framework com Playwright
Instalação e criação do ficheiro:
Antes de começarmos a desenvolver testes com Robot Framework e a sua biblioteca Playwright (Browser), é necessário que Node 18 esteja previamente instalado. A estrutura e a biblioteca podem então ser instaladas usando pip:
- pip install robotframework
- pip install robotframework-browser
Após instalar a biblioteca Playwright, denominada Browser Library, esta pode ser inicializada usando:
- rfbrowser init
Após a instalação, pode-se criar um ficheiro com a extensão “.robot”, usando qualquer editor de texto, como Sublime ou VSCode.
Criando um conjunto de testes:
O primeiro passo ao criar uma suíte de testes com Robot Framework é definir as suas configurações na seção ***Settings***:

Library: Especifica a biblioteca utilizada no teste. Neste caso é Browser para automação do navegador.
Suite Setup: Utilizado para especificar ações que devem ser executadas antes da execução dos test cases.
Suite Teardown: Utilizado para especificar ações que devem ser executadas após a execução dos test cases.
Documentation: Descreve a finalidade do conjunto de testes.
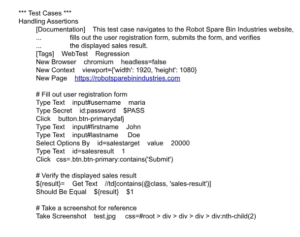
A seção *** Test Cases *** na Robot Framework é onde os test cases individuais são definidos junto com as etapas ou ações que devem ser executadas como parte de cada test case. Esta secção é uma parte crítica de um conjunto de testes, pois descreve os cenários específicos que serão testados. Vamos ver o exemplo abaixo:

Os elementos presentes no teste são os seguintes:
Handling Assertions: Este é um nome user-friendly que descreve a finalidade do test case. Também ajuda a identificar o caso de teste quando o conjunto de testes é executado.
[Documentation]: Esta é uma secção opcional que permite fornecer informações adicionais ou uma descrição do caso de teste.
[Tags]: Tags são rótulos opcionais que podes atribuir a um caso de teste. Eles são úteis para categorizar e organizar diferentes tipos de test case.
Test Case Setting: Estas são as ações que definem as etapas do seu test case. Eles usam keywords para representar operações ou interações com o teu sistema e são fornecidos por bibliotecas (como PlaywrightLibrary para automação do navegador). Neste teste, usamos keywords como New Page, Type Text, Click e Take Screenshot.
Consulta a documentação sobre palavras-chave da biblioteca do navegador (atualmente 131), aqui.
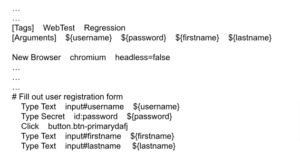
Também podemos adotar outra abordagem para testar usando argumentos. Para tal, podemos adicionar a configuração [Arguments]. Em seguida, passamos a definir o que queremos usar como parâmetros no nosso teste, conforme se segue:

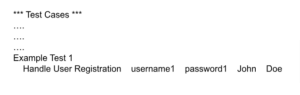
Em vez de ter os valores já definidos no teste, usamos espaços reservados nos seus lugares (por exemplo, ${username}) para tornar o teste mais flexível e reutilizável. Uma vez definidos os [Arguments] podemos criar um novo teste como uma keyword do mesmo nome do teste configurado e utilizar os valores que passamos como argumentos, como podemos ver abaixo:

Identificação de elementos HTML com Playwright:
A identificação de elementos HTML é um aspeto crucial da automação Web e, no contexto de Robot Framework com Playwright, envolve especificar,localizar e interagir com tais elementos numa página web. No teste anterior, foram apresentadas diversas formas de identificar estes elementos numa página web:
- CSS Selectors: CSS Selectors são padrões usados para selecionar elementos HTML numa página da web. Em Robot Framework com Playwright, seletores CSS podem ser utilizados para localizar elementos pelos seus atributos, classes ou posições no DOM.
Exemplo: Type Text input#username ${username}
- XPath: XPath é uma linguagem de consulta poderosa para selecionar nodes num documento XML ou HTML. No Playwright, podemos usar expressões XPath para localizar elementos com base em vários critérios, incluindo atributos, conteúdo de texto ou hierarquia.
Examplo: ${result}= Get Text //td[contains(@class, ‘sales-result’)]
- ID: Os elementos HTML podem ter identificadores exclusivos chamados IDs. Usar o ID de um elemento é uma maneira simples e eficiente de localizar um elemento específico numa página web.
Exemplo: Type Secret id:password ${password}
- Text Content: Localizar elementos com base no seu conteúdo de texto visível é útil quando queremos interagir com elementos que possuem texto específico na página.
Exemplo: Click css=.btn.btn-primary:contains(‘Submit’)
Após terem sido escritas estas duas partes, o teste pode ser executado através de um terminal com o seguinte comando:
- robot <filename>.robot
Boas Práticas e Dicas
Quer os testers ou programadores optem por usar o Playwright com Robot Framework, ou não nos seus procedimentos de teste, aqui estão algumas das práticas e dicas mais importantes a serem consideradas ao criar test suites:
Robot Framework:
- Nomes Descritivos: Nomes descritivos são essenciais para compreender o propósito dos test cases e keywords. Devem ser usados nomes que indiquem claramente o que faz o teste. Por exemplo, em vez de nomear um test case como “Test_001”, este pode ser nomeado como “Verify_Login_Success”.
- Promover a modularidade: Para os test cases mais complexos, estes devem ser divididos em palavras-chave reutilizáveis. Esta modularidade promove a reutilização do código e simplifica a manutenção. Por exemplo, se se tiver um processo de login em vários test cases, pode ser criada uma keyword reutilizável para o login em vez de repetir as keywords necessárias sempre que o login for realizado.
- Setup e Teardown: Devem ser usadas as configurações de [Setup] e [Teardown] para preparar o ambiente de teste antes da execução do mesmo e limpa quando for terminada. Isto garante consistência e confiabilidade ao configurar um estado conhecido para testes. Por exemplo, um [Teardown] útil para um programa que abre várias janelas seria uma keyword designada para fechar qualquer programa aberto após a conclusão do teste.
- Tratamento de erros com elegância: É importante a implementação de tratamento de erros para lidar com problemas inesperados durante a execução do teste. Keywords como Run Keyword And Ignore Error ou keywords de controlo como TRY/EXCEPT permitem que um teste continue mesmo quando ocorrem erros.
Playwright:
- Objetos e ações da página: Pode-se Implementar um Page Object Model (POM) para encapsular elementos de página, as suas ações e interações em classes separadas. Isto promove a organização e a manutenção do código.
- Headless Mode: A utilização do modo headless permite que execução de testes seja mais rápida, o que é especialmente valioso para testes automatizados em pipelines de CI/CD ou para testes de desempenho.
- Cross-Browser Testing: Para expandir a cobertura dos testes, estes podem ser executados em vários navegadores e plataformas diferentes das que foram originalmente designados para. O Playwright oferece suporte a vários navegadores, facilitando o teste entre os mesmos.
- Integração contínua: Os teste em Playwright podem ser integrados a pipelines de CI/CD para automatizar os testes em cada confirmação de código. Isto garante que novas alterações não introduzem regressões.
Conclusão
Ao longo deste artigo vimos que a integração do Robot Framework com o Playwright fornece uma solução confiável para automação web eficiente e legível. A sintaxe concisa da Robot Framework, combinada com os recursos robustos do Playwright, permite testes fáceis em vários navegadores, a identificação perfeita de elementos HTML e uma sincronização eficaz. Esta integração promove a colaboração e acelera o desenvolvimento de testes automatizados confiáveis, garantindo a entrega de aplicações web de alta qualidade. Embora ambas sejam frameworks poderosas por si só, complementar os pontos fortes de cada uma delas fornece aos testers outra ferramenta útil no mundo cada vez maior de testes de software.